どうも umiushi です。
議事録を書く機会があったので、少しでも楽できるように(+管理しやすいように) Markdown を使って書いてみます。
作成した議事録は共有する必要があるので、Visual Studio Code のプラグインである Markdown PDF を使って PDF ファイルに変換してみます。
(Atom の Markdown プレビューを html に変換して印刷なりすれば簡単だよ!)
Visual Studio Code をインストールする
Visual Studio Code はここでダウンロードできる。
ダウンロードしたらインストーラに従ってインストールする。
Markdown PDF をインストールする
Visual Studio Code のインストールが完了したらそのまま起動する。
起動後、Ctrl + P と入力しファイル検索を開き次のコマンドを入力する。
get install markdown-pdf
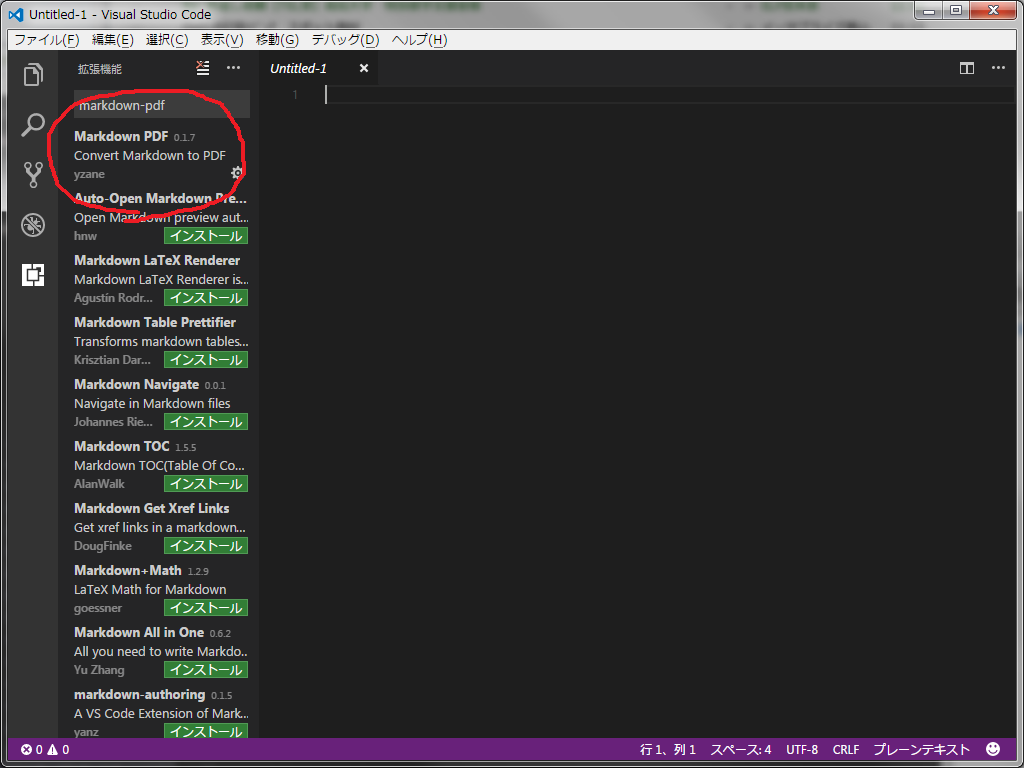
このコマンドを入力すると、ウインドウの左側に拡張機能の一覧が表示されるので、Markdown PDF の「インストール」ボタンを押す。
(画像はインストール済みの Visual Studio Code なので「インストール」ボタンが表示されない)

議事録を書く
適当な会議に出席し、議事録を Markdown で記述する。
この際、Visual Studio Code で記述するすると Ctrl + K V でプレビューできるのでオススメ。
なお、Markdown で議事録を取る際のテンプレートとしては次のようなものが考えられる。
# ○○会議 議事録 ## 日時 2017/01/01 10:00~11:00 ## 参加者 ○山、川△、... ## 議事録 川△ --- ## ○○について * なんとかかんとか(○山) ## ××について --- ## 決定事項 * ○○の件は××の対応とする
PDF に変換する
記入した議事録ファイルを開き、`Ctrl + Shift + P` でコマンドパレットを表示、次のコマンドを入力する。
これで Markdown ファイルが保存されているディレクトリと同じディレクトリに PDF ファイルが生成される。
見た目が気に入らない場合
Markdown PDF は CSS で設定することで見た目を変更することができる。
例としてフォントを変更する場合の設定方法を記載する。
フォントを変更するためには font-family の設定を書いた CSS ファイルを用意する。
フォントの設定は次のようになる。
body {
font-family: 游ゴシック体, 'Yu Gothic', YuGothic, 'ヒラギノ角ゴシック Pro', 'Hiragino Kaku Gothic Pro', 'MS Pゴシック', 'MS PGothic', sans-serif;
}
次に ファイル(F) → 基本設定(P) → 設定(S) と選択し、settings.json を表示させる。
Visual Studio Code の設定は JSON 形式で記入するので、次のコードを追加する。
"markdown-pdf.styles": [
"CSSが保存されたファイルパス"
]
これで再度 PDF を生成すると違うフォントで表示されるようになる。