はじめに
どうも umiushi です。
こうみえても ELP は FBA Reseller (FileMaker Business Alliance Reseller) な企業なので、たまには FileMaker の話題も提供したいと思います。
どんな現象か
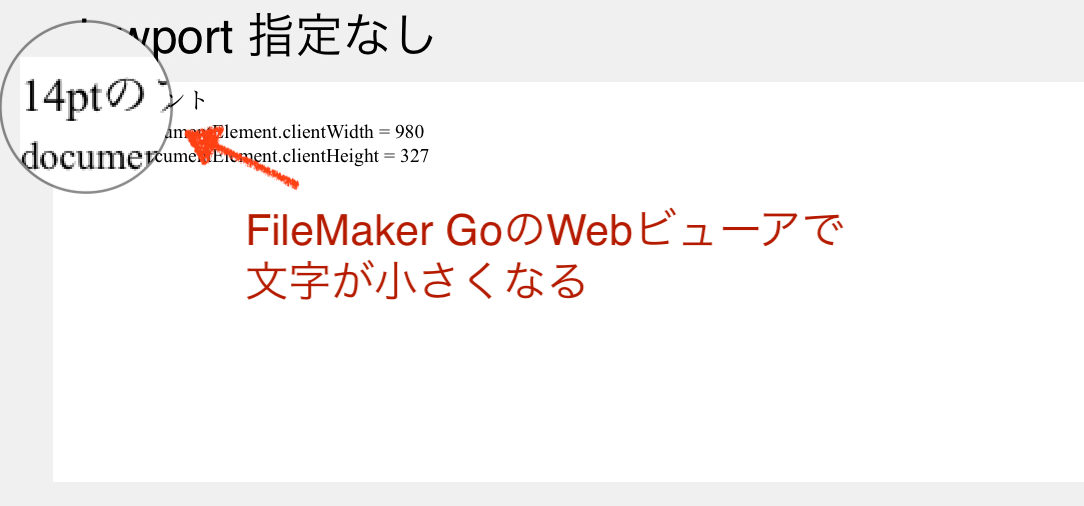
FileMaker には Web 上のデータを表示することのできる Web ビューアと呼ばれる機能が用意されている。 この Web ビューアに設定した内容が、Windows や MacOS (すなわち、FileMaker Pro Advanced)では正しく意図したとおりに表示されるのに、iOS(FileMaker Go)だとフォントサイズがかなり小さく表示されてしまう。

この現象は特定の URL(Google Mapsとか)を指定した場合よりも、下記のようなデータ URL スキーム (Wikipediaへリンク)を使用した場合に発生しやすい。
"data:text/html, <div style=\"font-size: 14pt\">14ptのフォント</div> "
なぜ発生するのか
結論から言うと
- viewport が適切に設定されていない
ことが原因で引き起こされる。
viewport とは?
viewport とはブラウザにおける表示領域を意味する。 ブラウザはこの viewport に設定されたサイズをもとにした仮想的なウインドウ(のようなもの)に対してレンダリングを行う。
一般に Windows や MacOS などで使用される PC 用ブラウザでは、ブラウザウィンドウのサイズに合わせた viewport が指定される(ウインドウを最大化すればディスプレイの解像度とだいたい同じぐらいに設定される)。
モバイルにおける viewport
しかし、iOS (今回はあまり関係ないけど Android など)で使用されるモバイル用ブラウザでは、端末に応じていい感じの viewport が指定される。
このとき機種の解像度よりも圧倒的に小さく設定されること がほとんどである。 例えば iPad Pro 10.5 の場合、機種の画面解像度は 1668×2224 だが Mobile Safari では viewport が 834×1112 に設定される。
これは、最近の機種は画面解像度が非常に高く、解像度の設定そのままに表示してしまうと、あまりにも小さい文字や画像が表示されてしまい、読めなくなってしまうからである。
viewport を設定しなかった場合
もし viewport が何も設定されていない場合、ブラウザではウィンドウサイズをもとにコンテンツのサイズが決定する。 モバイルデバイスの場合、基本的に全画面に表示されるため、ステータスバーなどの分を除いたサイズが設定される。
しかし FileMaker Pro Advanced / Go の場合、レイアウト上に配置した Web ビューアのサイズによって viewport が決定される。 このとき、meta タグによって viewport が指定されていないと、デバイスの解像度によって指定される viewport が変化する。
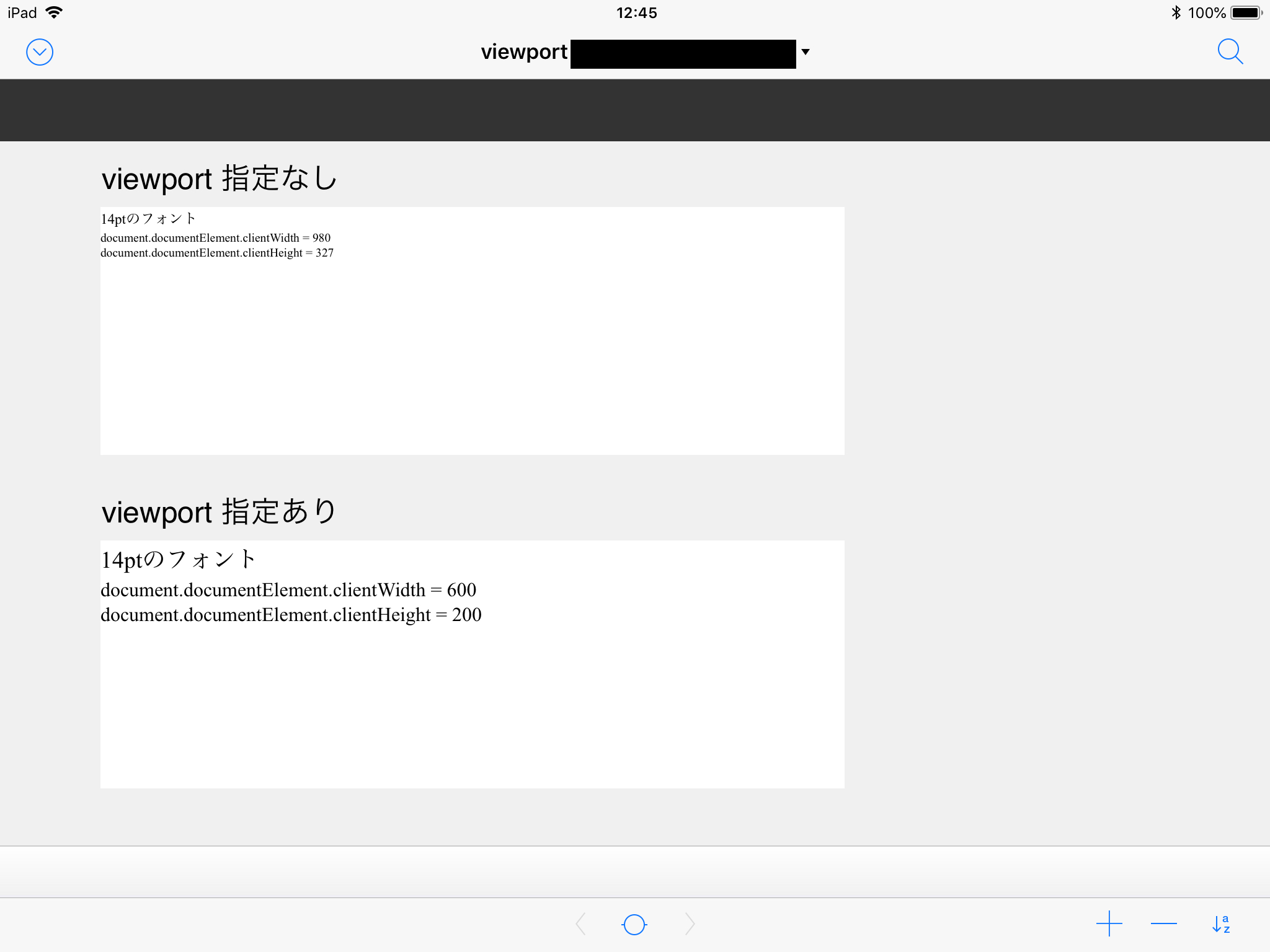
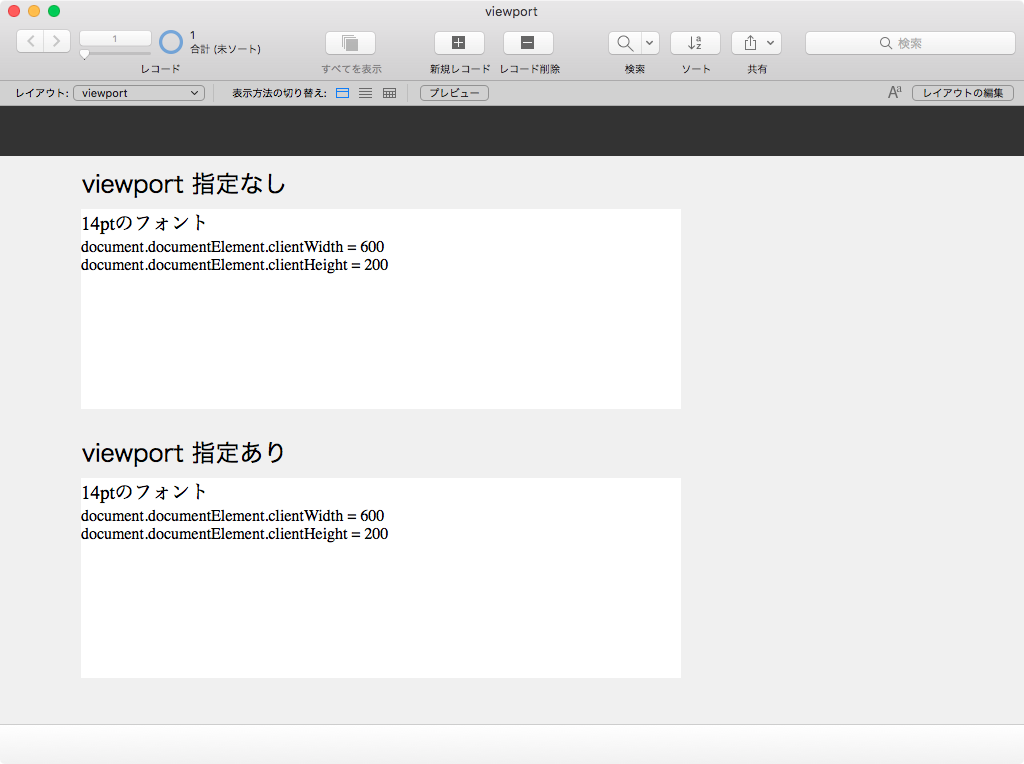
下図は Web ビューアのサイズを 600×200 に設定し、レイアウト上に配置した図である。FileMaker Pro Advanced と FileMaker Go (デバイスは iPad) で表示している。
FileMaker Pro Advancedでの表示↓ 
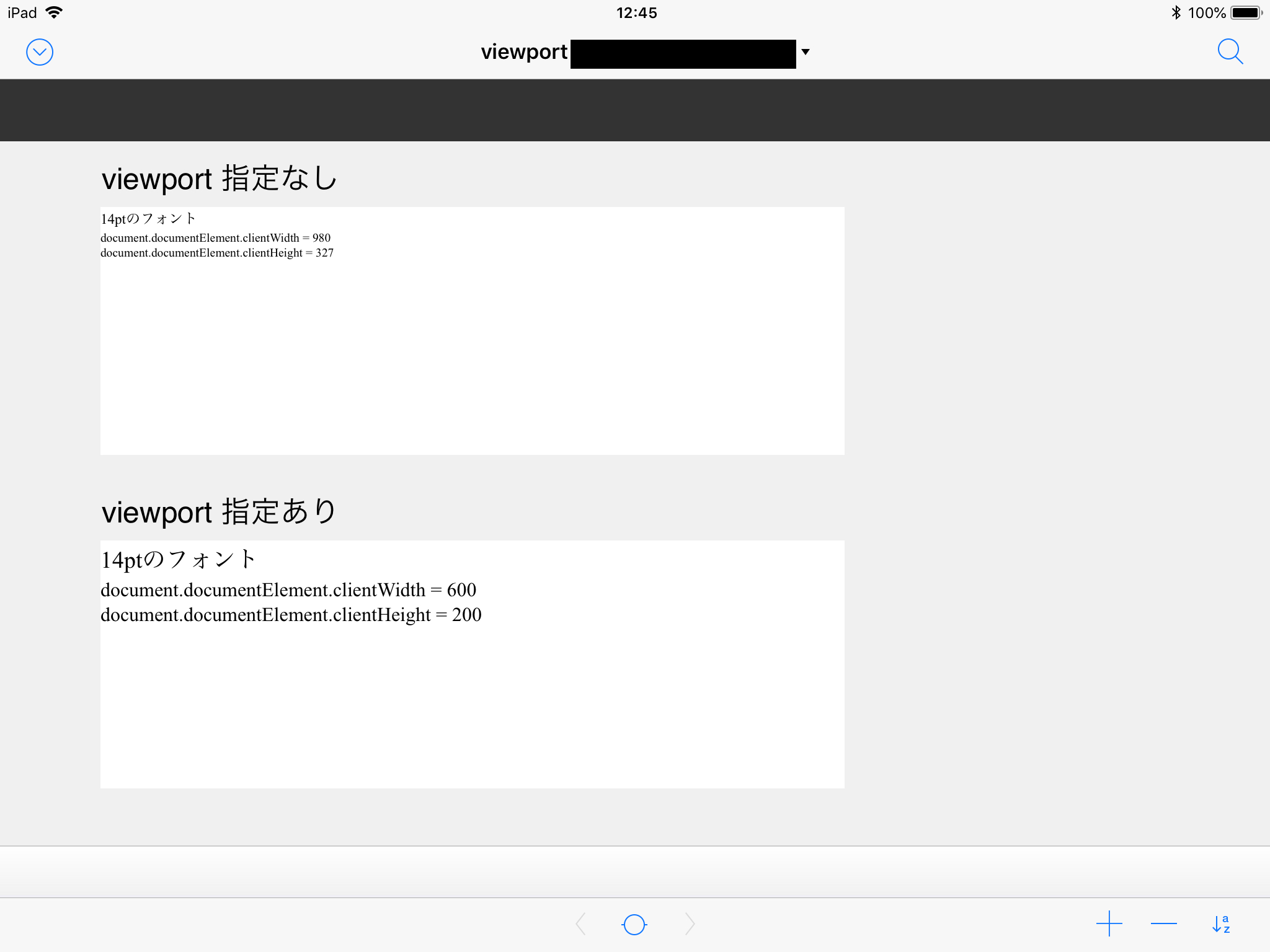
FileMaker Goでの表示↓ 
FileMaker Pro Advanced では、viewport なしの場合とありの場合で、それぞれ同じ contentWidth および contentHeight で設定されている。 設定値も 600×200 となっており、Web ビューアのサイズと一致している。
一方で FileMaker Go において viewport なしで表示した場合、Web ビューアのサイズからはかけ離れた値が設定されていることがわかる。 しかし viewport を設定した場合は、600×200 で設定されている。
どうすればいいのか
meta タグで viewport を指定すれば上記の問題は解決する。
指定内容については諸説あるが、とりあえず FileMaker で使用する分には次の通りで問題ない。
<meta name="viewport" content="width=device-width,initial-scale=1">
これを Web ビューアで指定すると次のようになる。
"data:text/html, <meta name="viewport" content="width=device-width,initial-scale=1"> <div style=\"font-size: 14pt\">14ptのフォント</div> "
このように設定することで、FileMaker Go でも Web ビューアが正常なサイズで表示されるようになる。
結論
FileMaker Go で Web ビューアを使う場合は、viewport を 忘れずに 設定すること。
参考
さいごに
冒頭でも述べたとおり、ELPはFBA Resellerとして活動しています。
FileMakerに関する内容はもちろんのこと、Webやクラサバなシステム開発など様々なご相談を承っております。
もし「相談したい」という場合には、こちらのお問い合わせフォームよりご連絡くださいませ。